
Google Maps Static API Example to Display Maps Based on Location in Image Tag Using Javascript
window.google = window.google || {}; google.maps = google.maps || {}; (function() { var modules = google.maps.modules = {}; google.maps.__gjsload__ = function(name.

Google Maps JavaScript API with Places Library Address Field Tutorial101
If you are using a library or plugin to load the Maps JavaScript API, check the settings for that library and look for an API key option. Check errors in your browser. If you see the following messages, you are not using your API key correctly: Google Maps JavaScript API warning: NoApiKeys

Google Maps JavaScript API Tutorial Build A Site Info
callback: The name of a global function to be called once the Maps JavaScript API loads completely. v: The version of the Maps JavaScript API to use. libraries: A comma-separated list of additional Maps JavaScript API libraries to load. language: The language to use. This affects the names of controls, copyright notices, driving directions, and.

Google Maps Api Javascript Draw Route Show Directions Dozorisozo
It won't prevent the Google Maps JavaScript API from working correctly, but we recommend that you remove the sensor parameter from the script element. Share Improve this answer

How to Create a Google Maps Javascript API key Apptekz
New map styling is coming soon to Google Maps Platform. This update to map styling includes a new default color palette and improvements to map experiences and usability. All map styles will be automatically updated in March 2025. For more information on availability and how to opt in earlier, see New map style for Google Maps Platform.

Google Maps Javascript API Tutorial Introduction YouTube
The Maps JavaScript API now uses the Google Cloud Console to manage keys. If you are still using a v2 key,. , // Add controls mapTypeControl: true, scaleControl: true }; var map = new google.maps.Map(document.getElementById('map'), myOptions); Positioning Controls on the Map. Positioning controls has changed a great deal in v3.
How to use the Google Maps JavaScript API 9to5Tutorial
Then, we define the initialize callback that the Google Maps JavaScript API can call when it's ready to load, and ensure it's a member of the window object so it's accessible to the API. var map; var mark; var initialize = function() { map = new google.maps.Map(document.getElementById('map-canvas'), {center:{lat:lat,lng:lng},zoom:12.

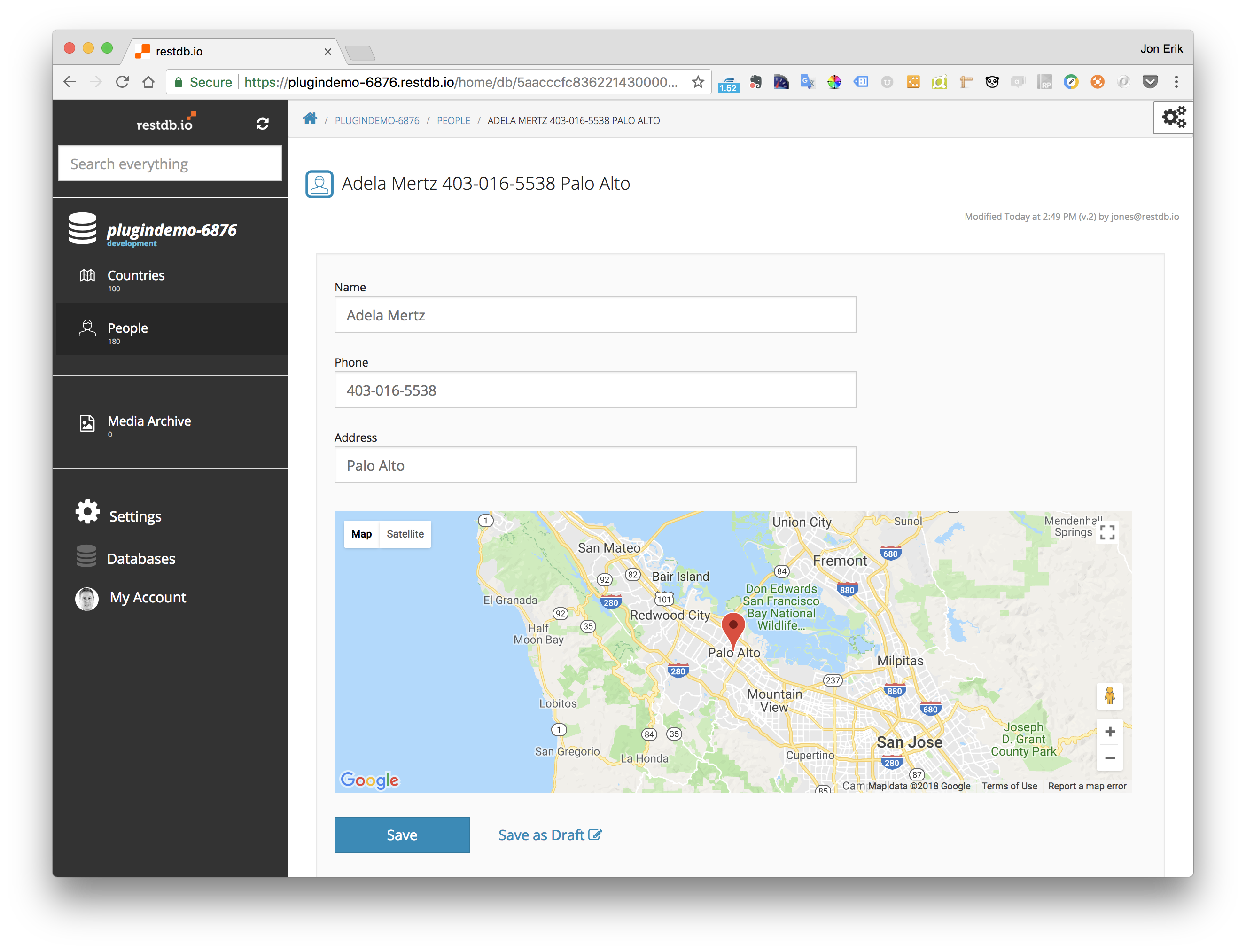
How to Create a Google Maps JavaScript Plugin in restdb.io LaptrinhX
The addition of Promises is part of a larger effort to support modern JavaScript programming practices and patterns in the Maps JavaScript API, including support for TypeScript and dynamically loading the Maps JavaScript API. One convenient feature of Promises is you can now use async await as seen in the following example.

[Google Maps JavaScript API v3] Demo 1 Create simple map, Event, Styles, Drawing to map YouTube
Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid.. Asking for help, clarification, or responding to other answers.
[Solved] How do you activate Google Maps JavaScript API 9to5Answer
In this article, we'll show the user where they are on earth in 12 lines of code. Since 2005, the Google Maps API has driven one of the most popular web-based applications ever: Google Maps. What I find so appealing about the Google Maps JavaScript API is the relatively small amount of code needed to display a map in a web page.

How to get a key from Google Maps JavaScript API Quick Code Medium
The Maps JavaScript API is made up of libraries that are not loaded until you specifically request them. Breaking up components into libraries allows the API to load (and parse) quickly. You only incur the additional overhead of loading and parsing libraries as you need them. Load additional libraries at runtime, by using the await operator to.

How To Create Google Maps API KEY For Free ( Easy Steps By Steps Instructions)
The Google maps geocoding API has a sensor parameter that is mandatory in V3: sensor (required) — Indicates whether or not the geocoding request comes from a device with a location sensor. This value must be either true or false. requests without it are denied:

Google Maps Javascript API Tutorial Create and Add Google Maps To Your Website YouTube
The current URL loading the Google Maps JavaScript API has not been added to the list of allowed referrers. Please check the referrer settings of your API key on the Google Developers Console. I have the Google Maps Embed API set up for my own personal/work use and thus far have not specified any HTTP referrers. I register no errors.

Overview Maps JavaScript API Google Developers

How to Get Google Maps JavaScript API Key CodexWorld
If you are like me, you know little about javascript and find the lack of beginner-level support for the Google Maps API absolutely infuriating. The tutorials put out by almost everyone including Google itself pertaining to even the most basic functions make everything sound so complicated and actually leave out some of the steps, assuming you.

Google Api 地図 使い方 Keelon
The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and events, and various services and libraries.
- Como Hacer Graficos En Spss
- Y Vino Un Pez Grande Muy Grande Letra
- Como Reparar La Membrana De Un Parlante
- Quants Oceans Hi Ha A La Terra
- Como Llevar A Reparar Por Garantia En El Corte Ingles
- Centro Comercial La Roca Barcelona
- Codigo Postal Centro Comercial El Faro Badajoz
- Alquiler Garaje Edificio Trovador Zaragoza
- La Revuelta De Las Putas Pdf
- Nuevo Avion Caza De Estados Unidos