
jQuery UI nested droppables make draggable a droppable Stack Overflow
PrimeNG Drag and Drop is a powerful feature that allows you to create interactive and dynamic user interfaces with Angular. You can use pDraggable and pDroppable directives to make any element draggable and droppable, and customize the behavior and appearance of the drag and drop operation. Learn how to use PrimeNG Drag and Drop with examples and documentation.

14. Draggable drag control of fluent widgets
droppedData: string; dragEnd(event) { console.log('Element was dragged', event); } } Note: if draggable elements are inside a scrollable element then you will need to add mwlDraggableScrollContainer as an attribute to the scrollable container. You may also find it useful to view the demo source.

Chart Model and Draggable and Droppable Directives Packt Hub
You can apply CSS to your Pen from any stylesheet on the web. Just put a URL to it here and we'll apply it, in the order you have them, before the CSS in the Pen itself. You can also link to another Pen here (use the .cssURL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matchingpreprocessor, use the appropriate.

Artan's Blog jQuery Multiple Draggable and Droppable
1. Eso pasa porque al hacerlo dinámico, el código javascript que escribiste abajo lo estas ejecutando a una div que todavía no existe. Tenes que primero crear la div y luego ejecutarle el "droppeable". Acá un ejemplo de como hacer para que funcione: $("#cargar").click(function() {.

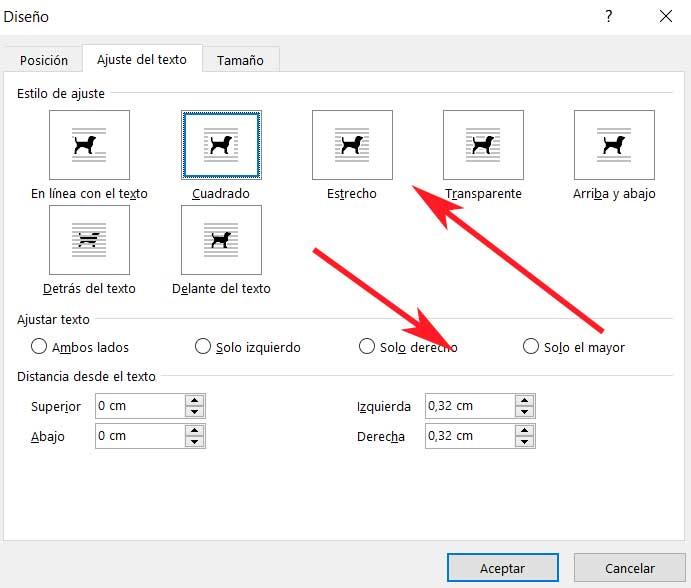
3 formas de ajustar el tamaño de una foto en formato JPEG
Draggable () Method. This method allows the elements to be dragged with the help of mouse. Using jQuery UI, we can make the DOM ( D ocument O bject M odel) elements to drag anywhere within the view port. This can be done by clicking on the draggable object by mouse and dragging it anywhere within the view port. Syntax:

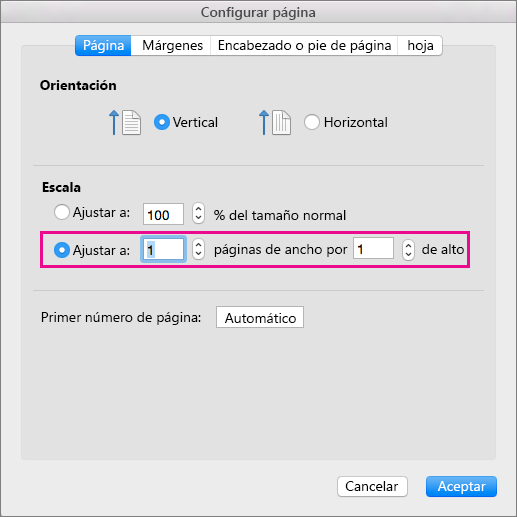
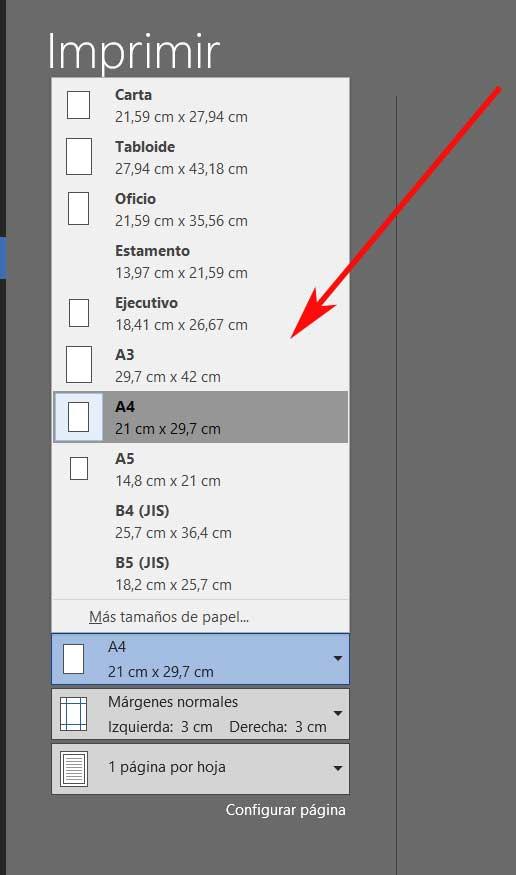
Ajustar el tamaño de la hoja para la impresión Excel para Mac
Returns closest dropzone element for even target. private. [dropInDropzone] (event: DragMoveEvent, dropzone: HTMLElement): boolean. Drops a draggable element into a dropzone element. private. [getDropzones] (): NodeList | HTMLElement[] | Array. Returns all current dropzone elements for this draggable instance. private.

Como reducir tamaño de foto en Windows 10 sin instalar nada (2023)
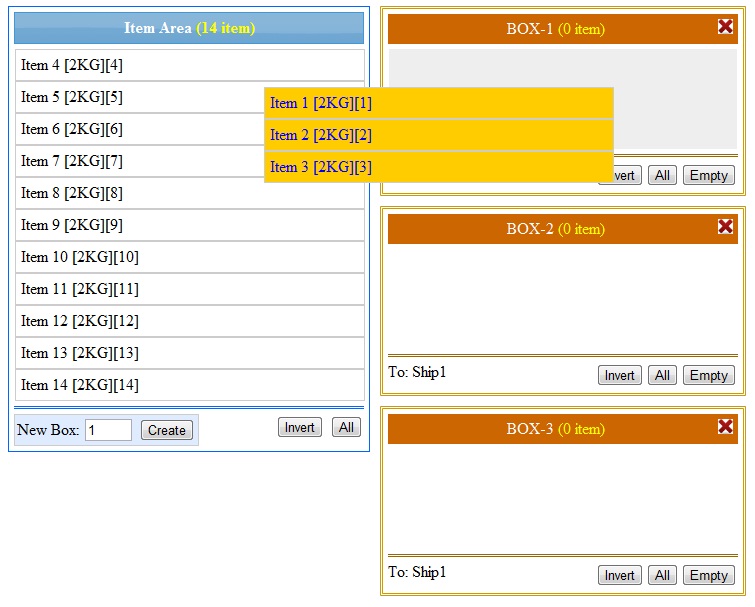
Problem. I have 4 images. User can drag and drop them to another list and change the order of the images. Target is that the users selects the order of the images.

Draggable Scrollable Sheet in Flutter Flutter Tutorial 2024 YouTube
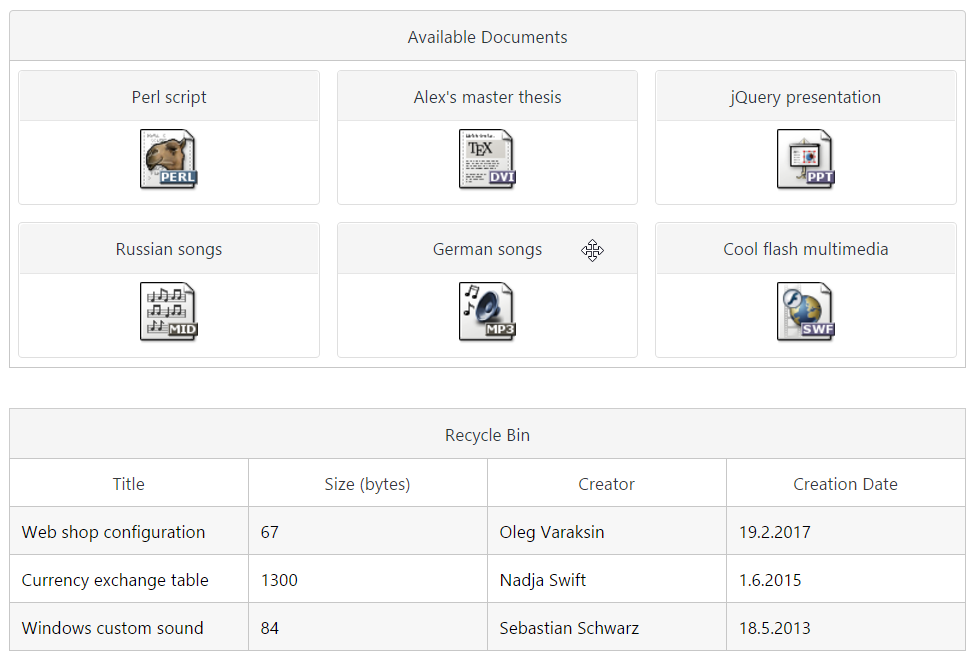
Theming. The droppable widget uses the jQuery UI CSS framework to style its look and feel. If droppable specific styling is needed, the following CSS class names can be used for overrides or as keys for the classes option: ui-droppable: The droppable element. When a draggable that can be dropped on this dropppable is activated, the ui-droppable.

Ajustar El Tama O De Los Iconos Del Escritorio De Windows Tecnotraffic
Después puedes ajustar y centrar la imagen estableciendo su ancho a un porcentaje del contenedor y los márgenes a un valor adecuado. Para mantener la relación de aspecto de la imagen puedes establecer la altura a auto. $(document).ready(function () {. var x = null; //Make element draggable. $(".drag").draggable({.

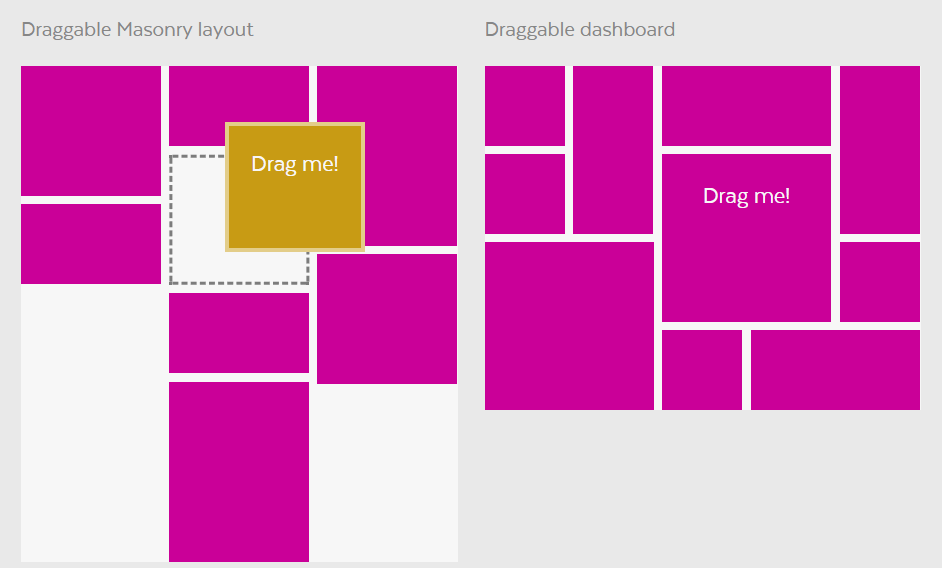
Top 5 Best Draggable, Droppable and Resizable Grid Layout Designer
Tips. vega.andrew August 19, 2016, 12:13am 1. This is a quick guide on implementing drag and drop reordering of a repeating group: Add the order field. Add / Install the Draggable Plugin. Add A Repeating Group. Inside of the Repeating Group, Add a Dropzone. Inside of the Dropzone, add a Droppable Group: Set up a workflow as such:

Cómo cambiar el tamaño de todas las fotos a la vez en Word (2023)
Step 5 — create a droppable container. To create a droppable container, implement the dragover event. Now, since we want to disable the default dragover event, we simple call the event.preventDefault() from the dragover event. We will also render {tasks.wip} and {tasks.complete} in their corresponding div elements.

Angular Droppable Draggable Codesandbox
Making a drag-and-drop, multi-column dashboard has never been easier. gridstack.js allows you to build draggable, responsive bootstrap v3-friendly layouts. It also works great with knockout.js, angular.js, ember. To use Gridstack you will need jQuery UI (>= 1.12.0) with at least the following components: Core, Widget, Mouse, Draggable, Resizable.

jQuery UI Droppable Guide to jQuery UI Droppable with Examples
padding: 0;
Drag Me
. In the example I only hide the original dragged element If you want to remove it completely from the DOM tree you can change ui.helper.hide(); to ui.helper.remove(); I am wanting to be able to drag the item from 1 droppable area to the next basically.
Dominando el Arte de Ajustar el Tamaño de tus Fotos para Impresión
Con jQuery UI, además de tener el draggable que ya usas para mover el elemento por pantalla, también tienes el resizable para poder cambiar el tamaño del elemento. Entonces para ajustar el tamaño de los elementos podrías llamar a resizable() en los mismos sitios que haces la llamada a draggable(): $(".ui-widget-content").draggable().resizable();

Ajustar el tamaño del papel en cualquier documento de Word (2022)
56. I have a draggable object (div), and some droppable ones (table TD's). I want the user to drag my draggable object to one of those droppable TD's. I enable draggable and droppable this way: $(".draggable").draggable(); $(".droppable").droppable(); The problem is that with this the user can drag the div anywhere on the screen, including out.

How to create draggable scrollable sheet in flutter?
I found that when you do the drag, jQuery UI adds an inline to tell you where you dropped it. Below is a sample of the code that I used to snap it into place. $('.droppable').droppable({ drop: function(ev, ui) {. //Get Details of dragged and dropped.
- Donde Encontrar Bote Con Experiencia Minecracg
- Que Es Una Hoja De Calculo Binaria
- 4 Grados Norte Diseño Grafico
- Dimite El Gobierno De Holanda
- Manualidades De Capsulas De Cafe
- Catedral Gotica Seccion Y Planta
- Como Decorar Una Casa De Madera Pequeña
- Examen Ciencias Naturales 5 Primaria Santillana Pdf
- Black And White Interior Design Living Room
- 18 De Mayo Festivo En Francia